DevOps Project-34: Complete DevOps Project: Multi-Tier Application Deployment Locally
- Authors

- Name
- NotHarshhaa
- GitHub
Your First Complete DevOps Project: Multi-Tier Deployment from Scratch (PART 1/2)
If you want to become a job-ready DevOps engineer, I strongly recommend not skipping any steps. It may seem challenging at first, but as you progress, you'll gain expertise.
Keep in mind that all these projects are based on real-world scenarios and are highly relevant in the industry.
Development and DevOps go hand in hand - developers build applications, while DevOps engineers ensure seamless operation across environments.
From experience, understanding the final output before deployment is crucial. Knowing its appearance, dependencies, and functionality helps in efficient setup. DevOps engineers orchestrate services to optimize performance, cost, and reliability. Once deployed, the application interface appears as follows. This Java-based application relies on five key services: MySQL, Memcache, RabbitMQ, Tomcat, and Nginx—working together for smooth operation across environments.
Application UI after a successful deployment
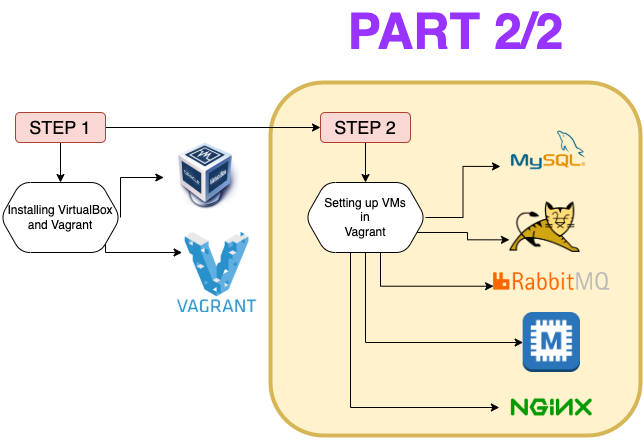
This DevOps project is detailed and extensive, so I'm breaking it into two parts. In this first part, we'll focus on setting up a local environment using VirtualBox and Vagrant.
VirtualBox is used to create virtual machines (VMs), while Vagrant enables the automation and management of multiple VMs through code. The first time I created a VM using Vagrant, I was truly amazed—and I'm sure you will be too! These tools are essential for mastering DevOps, and this guide will walk you through their setup and usage.

Here I will show the setup in Mac environment for the setup but you use any environment to setup the same
I am writing the whole project flow and setup step by step so that you can keep track easily and focus only one step at a time. But remember for starting each step, you need to successfully complete previous step.
Install VirtualBox & Vagrant This is a single-line command on Mac. If you encounter any installation issues, feel free to ask in the comments. Sometimes, even simple tasks can take longer than expected, but every problem has a solution.
If you're new to VirtualBox, take some time to understand how it works. Once you're familiar with it, Vagrant makes managing multiple VMs incredibly easy. In this post, you'll get hands-on experience with both!
Install by brew, the VirtualBox & Vagrant
Copy> brew install virtualbox vagrant
Install vagrant plugin vagrant-hostmanager
Copy> vagrant plugin install vagrant-hostmanager
Verify that VirtualBox & Vagrant are installed. If you see different version numbers, that are fine.
Copy> VBoxManage --version
> vagrant --version
Verify that the plugin vagrant-hostmanager
Note: This plugin updates the /etc/hosts file across all newly created VMs. After setting up our five VMs in part 2, we'll verify its functionality. If you're unfamiliar with /etc/hosts, don't worry — we'll be using this term frequently and will provide a visual representation for clarity.
At this stage, when you open the VirtualBox, it will look like this. Your IP could be different, that's completely fine -
Screenshot of the VirtualBox interface after installation.
Up & Running 5 VMs for 5 services
Understanding Virtual Machines (VMs) in a DevOps Environment
Think of each Virtual Machine (VM) as a separate physical computer. Just like a laptop or desktop has its own operating system (OS) and IP address, each VM operates independently.
For example, if you have two computers at home connected to the same router, each gets a unique local IP address, allowing them to communicate. Similarly, in this setup, we will create five VMs—each with its own OS and IP. Services installed on these VMs will communicate with one another using their IP addresses or hostname.
When I say VMs "talk to each other," I mean that the services running on them communicate with each other. For instance, Nginx (running on one VM) might need to communicate with Tomcat (running on another VM). This communication happens over the network using their respective IPs.
I'm explaining this assuming you're a beginner because understanding how services interact behind the scenes is crucial for a DevOps engineer. When I started learning DevOps, I struggled with these concepts, so I hope this real-world analogy helps you grasp them more quickly.
Next, we'll clone a Git repository containing the Vagrantfile, which is essential for provisioning the five virtual machines (VMs) needed for this first part. In Part 2, we'll configure these VMs to set up the required services.
To clarify, each VM corresponds to one of the five key services: MySQL, Memcache, RabbitMQ, Tomcat, and Nginx.
Clone the git repo
Copy> git clone https://github.com/Muncodex/digiprofile-project.git
Switch to the local-vagrant branch, as it is dedicated to this project, covering both Part 1 and Part 2.
Copy> git checkout local-vagrant
VM creation by Vagrant explained
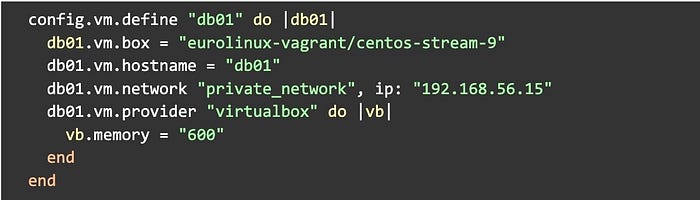
As mentioned earlier, Vagrant works alongside VirtualBox, allowing you to create virtual machines through code configuration. This approach not only simplifies VM management but also enhances understanding of how environments are provisioned. Since we need five services running in five separate VMs, we'll define the Vagrant configuration to automate their creation. Let's go step by step, writing and understanding the code as we go. VM for MySQL

Vagrantfile configuration for the MySQL virtual machine
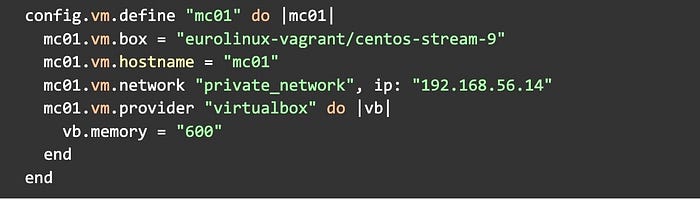
VM for Memcache

Vagrantfile configuration for the Memcache virtual machine
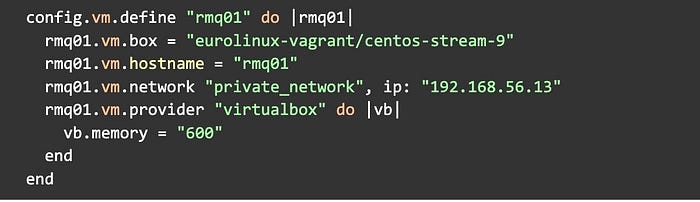
VM for RabbitMQ

Vagrantfile configuration for the RabbitMQ virtual machine
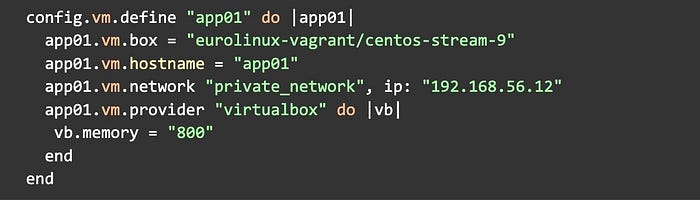
VM for Tomcat

Vagrantfile configuration for the Tomcat virtual machine
VM for Nginx

Vagrantfile configuration for the Nginx virtual machine
Take note of the IP address and hostname defined in the Vagrant configuration for the VMs. This is essential for understanding how services communicate with each other.
MySQL => hostname: db01, ip: 192.168.56.15 Memcache => hostname: mc01, ip: 192.168.56.14 RabbitMQ => hostname: rmq01, ip: 192.168.56.13 Tomcat => hostname: app01, ip: 192.168.56.12 Nginx => hostname: web01, ip: 192.168.56.11
Vagrantfile
Open the Vagrantfile in an IDE to go through the code.
As we cloned the repo. You can open the code in any IDE, I will show you in the Visual Studio Code but you can use any IDE you like.
Vagrant executes code in a filename Vagrantfile. So, the 5 VMs creation code in a single file name Vagrantfile and it is located in the project code location /digiprofile-project/vagrant/Manual_provisioning_MacOSM1. All the code for creating the 5 VMs written above is in one file named Vagrantfile in this location as shown on the screenshot.
Vagrantfile code and its location when opened in an IDE
Full Vagrantfile code
CopyVagrant.configure("2") do |config|
config.hostmanager.enabled = true
config.hostmanager.manage_host = true
### DB vm ####
config.vm.define "db01" do |db01|
db01.vm.box = "eurolinux-vagrant/centos-stream-9"
db01.vm.hostname = "db01"
db01.vm.network "private_network", ip: "192.168.56.15"
db01.vm.provider "virtualbox" do |vb|
vb.memory = "600"
end
end
### Memcache vm ####
config.vm.define "mc01" do |mc01|
mc01.vm.box = "eurolinux-vagrant/centos-stream-9"
mc01.vm.hostname = "mc01"
mc01.vm.network "private_network", ip: "192.168.56.14"
mc01.vm.provider "virtualbox" do |vb|
vb.memory = "600"
end
end
### RabbitMQ vm ####
config.vm.define "rmq01" do |rmq01|
rmq01.vm.box = "eurolinux-vagrant/centos-stream-9"
rmq01.vm.hostname = "rmq01"
rmq01.vm.network "private_network", ip: "192.168.56.13"
rmq01.vm.provider "virtualbox" do |vb|
vb.memory = "600"
end
end
### tomcat vm ###
config.vm.define "app01" do |app01|
app01.vm.box = "eurolinux-vagrant/centos-stream-9"
app01.vm.hostname = "app01"
app01.vm.network "private_network", ip: "192.168.56.12"
app01.vm.provider "virtualbox" do |vb|
vb.memory = "800"
end
end
### Nginx VM ###
config.vm.define "web01" do |web01|
web01.vm.box = "ubuntu/jammy64"
web01.vm.hostname = "web01"
web01.vm.network "private_network", ip: "192.168.56.11"
web01.vm.provider "virtualbox" do |vb|
vb.gui = true
vb.memory = "800"
end
end
end
Create the VMs
From the terminal, go to this location as the Vagrantfile is located in it.
Copy> cd digiprofile-project/vagrant/Manual/
Once you're in the directory containing the Vagrantfile, run the following command to create the VMs as defined in the configuration.
Verify you are on the right location
Start and provision a virtual machines (VM)
Copy> vagrant up
As shown in the screenshot, you'll be prompted to enter your computer password.
The command above will create five virtual machines (VMs). Once completed, you can open VirtualBox to see that all five VMs are now ready, as shown in the screenshot.
Each VM's name reflects the hostname defined in the Vagrantfile. To help you better understand the setup, I'll provide the hostname for each VM. You'll need these hostnames to facilitate communication between the VMs.
MySQL => db01 Memcache => mc01 RabbitMQ => rmq01 Tomcat => app01 Nginx => web01
Lets check the same with vagrant command
Copy> vagrant status
Access to VMs by ssh
Access to MySQL VM - hostname db01
Copy> vagrant ssh db01
Access to Memcache VM - hostname mc01
Copy> vagrant ssh mc01
Access to RabbitMQ VM - hostname rmq01
Copy> vagrant ssh rmq01
Access to Tomcat VM - hostname app01
Copy> vagrant ssh app01
Access to Nginx VM - hostname web01
Copy> vagrant ssh web01
Here is a screenshot showing how it looks after accessing all five VMs via SSH.
To split the terminal, simply use Cmd + D or Shift + Cmd + D. This allows you to work in multiple terminal panes simultaneously, making it easier to manage different tasks.
Now verify ip address of each VM. All the VMs are running in Centos Linux OS except Nginx VM which is running in Ubuntu
Check ip address in Centos by ip a
Copy> ip a
Check ip address in Ubuntu by ip addr
Copy> ip addr
Access to VMs by ssh and verify the IP address
Now we can communicate among VMs. We know the hostname and IP address of each VMs. We can communicate among VMs through their hostname or ip address
Lets verify MySQL VM to Memcache VM
Copy> vagrant ssh db01
Once inside the MySQL VM, communicated with Memcache VM by ping
Copy> ping mc01
Similarly you can communicate with any vm by their hostname.
So our VM is up at this stage and in the next step we install the services. For example in the MySQL vm we will install MySQL, Nginx vm we will install Nginx and so on.
Check the /etc/hosts file to view the list of VMs.
SSH into any of the VMs to verify this.
SSH into the Memcache VM and check the /etc/hosts file. The Memcache VM's hostname is mc01.
Copy> vagrant ssh mc01
Congratulations! You've completed Part 1/2 of this project, where you installed VirtualBox and Vagrant in your local environment and successfully set up five VMs: MySQL, Memcache, RabbitMQ, Tomcat, and Nginx.
In the next and final part of this project (Part 2/2), we will configure these five VMs by installing the necessary services. We'll also deploy the application and provide a visual walkthrough of it running on our configured platform.
Your First Complete DevOps Project: Multi-Tier Deployment from Scratch (PART 2/2)


This is continuation of part 1/2 and final part of the project, the part 2/2. In the first part, we successfully initiated five VMs for the services of MySQL, Memcache, RabbitMQ, Tomcat, and Nginx. And in this final part, we will configure each of the VMs installing relevant services and deploy the application digiprofile-project, from start to finish, cloning the repo, build, compile and deployment and finally we will verify the from the terminal and visually by the browser.
Before start configuring the VMs, lets understand the flow of the application, interactions of services and introduction of five of the services.
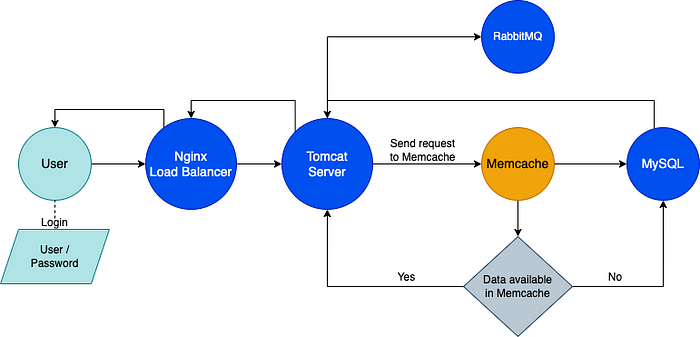
DevOps Project Flow

This DevOps Project Flow
This DevOps project is designed to handle web application traffic efficiently using a combination of NGINX, Tomcat, MySQL, Memcached, and RabbitMQ.
User Access & Load Balancing
A user accesses the application through a web-based login page.
The request first reaches NGINX, which acts as a load balancer and forwards it to an available Tomcat server for processing.
Application Processing
Tomcat, a Java web application server, receives the request and processes the login attempt.
It first checks Memcached, an in-memory caching system, to see if the user's session or credentials are already stored.
If the data is not found in Memcached, Tomcat queries MySQL, the primary database, to authenticate the user.
The login details are either fetched from the database or retrieved from Memcached for faster response times.
Message Queuing & Asynchronous Processing
After handling authentication, Tomcat sends a message to RabbitMQ, a message broker used for asynchronous communication between services.
RabbitMQ queues tasks like logging user activity, sending login notifications, or triggering background jobs.
A worker service (RabbitMQ consumer) picks up these messages and processes them accordingly.
Why This Architecture?
This setup ensures: ✅ Scalability — NGINX efficiently distributes traffic across multiple Tomcat servers. ✅ Performance Optimization — Memcached reduces database load by caching frequently accessed data. ✅ Reliable Communication — RabbitMQ enables smooth handling of asynchronous tasks, improving system efficiency.
By integrating these components, the system achieves high availability, optimised load management, and structured communication, making it suitable for real-world DevOps applications. 🚀
Services Introduction

1. Nginx => Nginx is a high-performance web server and reverse proxy used for serving websites, load balancing, and handling HTTP requests efficiently.
2. Tomcat => Tomcat is an open-source Java Servlet container that runs Java web applications and serves JSP and servlet-based content.
3. RabbitMQ => RabbitMQ is an open-source message broker that facilitates communication between distributed systems by handling, storing, and forwarding messages between producers and consumers.
4. Memcache => Memcache is an in-memory key-value store used to speed up dynamic web applications by caching frequently accessed data, reducing database load and improving performance.
5. MySQL => MySQL is an open-source relational database management system (RDBMS) that uses SQL (Structured Query Language) for storing, managing, and retrieving data in a structured format.
1. Setup MySQL. VM hostname db01
ssh to db01
Copy> vagrant ssh db01
Verify hosts file content
We used CentOS for this VM and CentOS is a Linux-based operating system derived from Red Hat Enterprise Linux (RHEL).
Update CentOS
Copy> sudo yum update -y
Install MySQL / MariaDB
Copy> sudo dnf install -y mariadb-server mariadb
After installation, start and enable MariaDB to run on boot
Copy> sudo systemctl start mariadb
> sudo systemctl enable mariadb
Secure MariaDB Installation. Run the security script to set a root password as "admin" and remove unwanted defaults:
Copy> sudo mysql_secure_installation
Verify the MySQL access. User is root, password is admin. If you never used MySQL from terminal don't worry, keep doing, you will be familiar and expert slowly.
Copy> mysql -u root -padmin
create database accounts;
CopyMariaDB > create database accounts;
MariaDB > grant all privileges on accounts.* TO 'admin'@'localhost' identified by 'admin';
MariaDB > grant all privileges on accounts.* TO 'admin'@'%' identified by 'admin';
MariaDB > FLUSH PRIVILEGES;
MariaDB > exit;
We have a database dump file on our repo location src/main/resources/db_backup.sql. Now we will restore that dump to our created database name "accounts". Lets copy that file content to the MySQL vm db01 and restore it to the database accounts.
Open the file src/main/resources/db_backup.sql on the Visual Studio
Copy the file content -> Access to VM db01 -> create a file on the vm -> paste the file content that copied and restore that dump on the database "accounts"
User nano or vim editor whichever you are comfortable with
Verify the file is created
Restore the database dump file db_backup.sql to the database "accounts"
Copy> mysql -u root -padmin accounts < db_backup.sql
> mysql -u root -padmin accounts
Setting up firewall and allowing the mariadb to access from port 3306 because MySQL
sudo service runs at port 3306.
Copy> systemctl start firewalld
> systemctl enable firewalld
> firewall-cmd --get-active-zones
> firewall-cmd --zone=public --add-port=3306/tcp --permanent
> firewall-cmd --reload
> systemctl restart mariadb
2. Setup Memcache. VM hostname mc01
ssh to Memcache vm
Copy> vagrant ssh to mc01
Verify hosts
Update CentOS. Run the following command to update your system packages:
Copy> sudo yum update -y
Install memcache, start & enable, allowing it to be accessible from any IP address, not just localhost, it on port 11211
Copy> sudo dnf install epel-release -y
> sudo dnf install memcached -y
> sudo systemctl start memcached
> sudo systemctl enable memcached
> sudo systemctl status memcached
> sed -i 's/127.0.0.1/0.0.0.0/g' /etc/sysconfig/memcached
> sudo systemctl restart memcached
Setting Up Firewall Rules for Memcached (Ports 11211 & 11111)
Copy> sudo systemctl start firewalld
> sudo systemctl enable firewalld
> sudo firewall-cmd --add-port=11211/tcp
> sudo firewall-cmd --runtime-to-permanent
> sudo firewall-cmd --add-port=11111/udp
> sudo firewall-cmd --runtime-to-permanent
> sudo memcached -p 11211 -U 11111 -u memcached -d
Verify firewall ports
Copy> sudo firewall-cmd --list-ports
Check if Memcached is listening on port 11211
3. Setup RabbitMQ. VM hostname rmq01
Ssh to RabbitMQ vm
Copy> vagrant ssh rmq01
Update CentOS
Run the following command to update your system packages:
Copy> sudo yum update -y
Install RabbitMQ and enable service.
Copy> sudo dnf install epel-release -y
> sudo dnf -y install centos-release-rabbitmq-38
> sudo dnf --enablerepo=centos-rabbitmq-38 -y install rabbitmq-server
> sudo systemctl enable --now rabbitmq-server
Allow external access and set up user 'test' as an administrator in RabbitMQ ✅ Allowing external access (loopback_users, []) ✅ Creating the user test ✅ Granting admin privileges to test ✅ Setting permissions ✅ Restarting RabbitMQ to apply changes
Copy> sudo echo "loopback_users = none" | sudo tee /etc/rabbitmq/rabbitmq.conf
> sudo rabbitmqctl add_user test test
> sudo rabbitmqctl set_user_tags test administrator
> sudo rabbitmqctl set_permissions -p / test ".*" ".*" ".*"
> sudo systemctl restart rabbitmq-server
Starting the Firewall and Allowing Port 5672 for RabbitMQ Access
Copy> sudo ss -tulnp | grep beam
4. Setup Tomcat. VM hostname app01
Ssh to Tomcat vm
Copy> vagrant ssh app01
Verify hosts
Check CentOS version
Run the following command to update your system packages:
Copy> sudo yum update -y
Installing Java, Git, Maven, and Wget
Copy> sudo dnf -y install java-11-openjdk java-11-openjdk-devel
> sudo dnf install git maven wget -y
Verify Java and Maven installed version
Copy> java --version
> mvn -version
Downloading Apache Tomcat 9.0.75 using Wget
Copywget https://archive.apache.org/dist/tomcat/tomcat-9/v9.0.75/bin/apache-tomcat-9.0.75.tar.gz
Unzip that downloaded file
Copy> tar xzvf apache-tomcat-9.0.75.tar.gz
Add user name tomcat. This is typically done when setting up Apache Tomcat, ensuring that the tomcat user exists but cannot log in, enhancing security.
Copy> sudo useradd --home-dir /usr/local/tomcat --shell /sbin/nologin tomcat
Copy Tomcat all files that extracted from zip to /usr/local/tomcat that created for tomcat user
Copy> sudo cp -r /tmp/apache-tomcat-9.0.75/* /usr/local/tomcat/
Make tomcat user owner of tomcat home dir
Copy> sudo chown -R tomcat.tomcat /usr/local/tomcat
Lets verify that folder /usr/local/tomcat owns by tomcat user
Creating a Systemd Service for Tomcat
Copy> sudo vim /etc/systemd/system/tomcat.service
[Unit]
Description=Tomcat
After=network.target
[Service]
User=tomcat
WorkingDirectory=/usr/local/tomcat
Environment=JRE_HOME=/usr/lib/jvm/jre
Environment=JAVA_HOME=/usr/lib/jvm/jre
Environment=CATALINA_HOME=/usr/local/tomcat
Environment=CATALINE_BASE=/usr/local/tomcat
ExecStart=/usr/local/tomcat/bin/catalina.sh run
ExecStop=/usr/local/tomcat/bin/shutdown.sh
SyslogIdentifier=tomcat-%i
[Install]
WantedBy=multi-user.target
Lets verify
Reload systemd file
Copy> sudo systemctl daemon-reload
Start & Enable service
Copy> sudo systemctl start tomcat
> sudo systemctl enable tomcat
> sudo systemctl status tomcat
Configuring Firewall to Allow Tomcat on Port 8080
Copy> sudo systemctl start firewalld
> sudo systemctl enable firewalld
> sudo firewall-cmd --get-active-zones
> sudo firewall-cmd --zone=public --add-port=8080/tcp --permanent
> sudo firewall-cmd --reload
Check if port 8080 is open
Copy> sudo firewall-cmd --zone=public --query-port=8080/tcp
Setting Memory Limits for Maven
Copy> export MAVEN_OPTS="-Xmx512m"
Code build and deploy. Java code needs to build before deployment.
Clone the repo
checkout to branch: local-setup-mun
Staying in the /tmp folder
Copy> git clone https://github.com/Muncodex/digiprofile-project.git
> cd digiprofile-project/
> git checkout local-setup-mun
Make sure you are at the branch: local-setup-mun
Check the folder and files
Check the files at src/main/resources/
We need to update the application.properties file, as it contains the application's configuration settings. The configurations should be adjusted according to our VM host, IP, username, password, and other relevant details. This file is essential for the application to connect to the backend services, as it defines all backend service endpoints and authentication credentials.
Open the file with vim or nano whichever you are comfortable with.
MySQL vm db01:
User: root
Pass: admin
Note: Before running any command, I always use the
pwdcommand in the terminal to display my current location. This ensures clarity on the required directory before executing any further commands.
Copy#JDBC Configutation for Database Connection
jdbc.driverClassName=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://db01:3306/accounts?useUnicode=true&characterEncoding=UTF-8&zeroDateTimeBehavior=convertToNull
jdbc.username=admin
jdbc.password=admin
#Memcached Configuration For Active and StandBy Host
#For Active Host
memcached.active.host=mc01
memcached.active.port=11211
#For StandBy Host
memcached.standBy.host=127.0.0.2
memcached.standBy.port=11211
#RabbitMq Configuration
rabbitmq.address=rmq01
rabbitmq.port=5672
rabbitmq.username=test
rabbitmq.password=test
#Elasticesearch Configuration
elasticsearch.host =192.168.1.85
elasticsearch.port =9300
elasticsearch.cluster=digiprofile
elasticsearch.node=digiprofilenode
Match your file with this one; it should be exactly the same. Go through the code and ensure that the hostname, username, password, port, and other details match.
Now we are ready to make our source code to package by maven.
Following command will make the package from source code.
Once the above command finishes, it creates a new directory named 'target,' where the compiled application is saved.
Check files on the "target" folder
Lets focus on the file digiprofile-v2.war in this directory.
The .war file (Web Application Archive) is used to deploy Java-based web applications on a server Tomcat.
This file created as war because our project is configured as a WAR project in pom.xml file, indicated by:
Copy<packaging>war</packaging>
Why is it named digiprofile-v2.war?
The name is derived from Maven project's artifact ID and version, as defined in pom.xml
Copy<artifactId>digiprofile</artifactId>
<packaging>war</packaging>
<version>v2</version>
Lets explore what is an artifact in Maven. It is just the final output file that Maven creates when you build a project. Its crucial to know about artifact to be a DevOps expert.
Think of it like baking a cake:
The recipe (Maven configuration in pom.xml) tells how to make it.
The ingredients (source code and dependencies) are put together.
The oven (Maven build process) bakes everything.
The cake (artifact) is the final product you get at the end!
In our case, the artifact is digiprofile-v2.war, which is a ready-to-use web application file that can be deployed to a server Tomcat and in the next step, we will do that.
Before going to the next step, lets check the default page hosted at the tomcat server. The VM name of the Tomcat server is app01 and the ip address is 192.168.56.12 and it is running on the 8080. So browsing endpoint is 192.168.56.12:8080
192.168.56.12:8080
Switch to the root user to avoid using sudo for every command.
Copy> sudo -i
The default webpage is displayed by Tomcat when we browse to 192.168.56.12:8080. It is served from the location: /usr/local/tomcat/webapps/ROOT/.
To ensure our application runs correctly, we will perform the following steps:
Remove the ROOT directory.
Copy the
digiprofile-v2.warfile to this location and rename it asROOT.war.
Remove ROOT directory
Make sure you are at this location
Copy the digiprofile-v2.war file to the specified location and rename it as ROOT.war.
Now, let's check the endpoint to verify if our application is displayed after updating the build RAR file. At this point, you may see a blank page with a 404 — Not Found error. This occurs because the ROOT.RAR file is owned by the root user, as shown in the screenshot above. To resolve this, we need to change the ownership of the file to the tomcat user. We'll walk through this step in next.
Change the owner to tomcat
Copy> chown tomcat.tomcat /usr/local/tomcat/webapps -R
Check again 192.168.56.12:8080 and application shows perfectly User: nextgen7 Pass: nextgen7
In the next step, we will set up the Nginx web server on the VM named 'web01,' which is running inUbuntu.
5. Setup Nginx. VM hostname web01
ssh to Nginx vm
Copy> vagrant ssh web01
Switch to the root user.
Copy> sudo -i
Verify hosts
Copy> cat /etc/hosts
Update & Install Nginx
Copy> apt update
> apt upgrade
> apt install nginx -y
Create a Nginx config file. Use vim or nano for it.
Copy> vim /etc/nginx/sites-available/digiprofileapp
upstream digiprofileapp {
server app01:8080;
}
server {
listen 80;
location / {
proxy_pass http://digiprofileapp;
}
}
Remove default Nginx config file
Copy> rm -rf /etc/nginx/sites-enabled/default
The following command will create a symbolic link from the Nginx site configuration file for digiprofileapp, located in /etc/nginx/sites-available/, to the /etc/nginx/sites-enabled/ directory. The symlink allows Nginx to enable the configuration without duplicating the file, which is a common practice for managing Nginx server blocks.
Copy> ln -s /etc/nginx/sites-available/digiprofileapp
/etc/nginx/sites-enabled/digiprofileapp
Restart Nginx to apply the changes.
Copy> systemctl restart nginx
All ready at this point. Now we can access the application through nginx. Let browse through Nginx vm ip which is running in port 80
When you reach this milestone, take a moment to celebrate — it's a huge accomplishment! Congratulations! 🎉
You've successfully set up the application with five essential services: MySQL, Memcache, RabbitMQ, Tomcat, and Nginx. This project lays the foundation for your next DevOps challenges.
Your success here is a testament to your hard work, dedication, and technical expertise. Take pride in mastering this crucial step in your DevOps journey.
Celebrate your progress — you've earned it! We'll be back soon with another exciting DevOps project to tackle together. Until then, keep up the fantastic work, and see you in the next challenge! 🚀
🛠️ Author & Community
This project is crafted by Harshhaa 💡.
I’d love to hear your feedback! Feel free to share your thoughts.
📧 Connect with me:
- GitHub: @NotHarshhaa
- Blog: ProDevOpsGuy
- Telegram Community: Join Here
⭐ Support the Project
If you found this helpful, consider starring ⭐ the repository and sharing it with your network! 🚀
📢 Stay Connected
